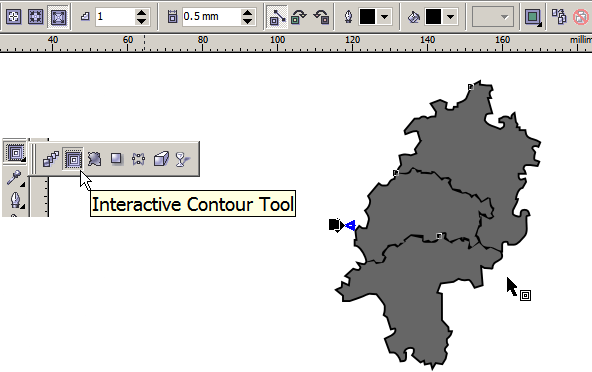
Interactive Contour Tool
The benefits of the CorelDRAW Contour tool are a good reason for us to take a better look into its properties and variations. This tool is basically a way to create concentric lines to the outer or inner side of an object.
About the toolThe Contour tool can be found in CorelDRAW toolbox menu on the left under the Interactive tools group. The default interactive tool is the Blending tool, click and hold on the icon to gain acces to the other tools in the group and the Contour tool it self.CorelDRAW has several presets and properties in the top settings bar that comes up when the tool is active.Presets/There are 7 default presets available for the tool. You can pick any of them and make adjustments to make ’em fit your needs.// Contour direction/These three CorelDRAW icons let you pick weather you want the contour direction to be:. To center (automatically sets the number of inner contour steps). Inside (lets you choose the number of inner contour steps).
Outside//These examples show the difference between the inner and outer contours. The star was originally yellow.// // Contour steps and offsetThe contour steps and offset values are important when trying to control the smoothness of the contour. They work in a counter proportional matter.//To achieve a smoother contour, useful when simulating 3D effects in CorelDRAW, you need to use a larger number of contour steps and a smaller value for the contour offset ( min value is 0,025 mm).///To break the contour into fragmented lines you need to do the opposite, a small number of contour steps and a larger value for the contour offset.// Contour progression colorsUse one of the three contour color options to achieve different types of contour fill progression.
The first two icons ( Linear and Clockwise contour) let you assign the simple color progression between the objects color and the contour color./The Counterclockwise contour icon is used for custom color progression and results in a contour out of the color spectrum between the objects color and the contour color. For example, if the object’s color and the contour color are the same, using this option will result in a contour out of the entire color spectrum or the “rainbow effect”./ Object and Contour colorsThe contour transition colors are controlled by the color of the object it self and the fill color./You can also add more colors to the transition by adding an outline to the object. These additional color transitions are controlled in the same way as the basic contour transition colors.
The start color is the color of the outline of the object it self ( Outline tab in the Object Properties docker Alt+Enter), while the other is the outline color you set in the contour settings bar.//This object has a yellow fill color and a red contour fill color creating the base contour. The blue color is the objects outline color while the green one is the contour outline color. Practical useThe CorelDRAW Contour tool can be used to achieve many different effects.
Here are a few of the techniques where we used it:Combining contour with another effectCombining this effect with other effects depends on weather CorelDRAW allows it or not. You can go around some basic restrictions by stacking and layering copies of the same object to achieve the desired combination of effects. Read theSometimes a combination of the effects may depend on the order that the effects are applied to an object. For example, you can combine CorelDRAW Contour effect with the Distortion effect but the outcome depends highly on the order you do it in./These two objects have the same two effects applied to them but as you can see they look different. One of them looks as it should while in the second one CorelDRAW shows us one of its bugs.The way around this bug is nothing but the order in which the effects are applied. For some reason, CorelDRAW doesn’t like applying the distortion effect to a contoured object but has no problem with applying the contour effect to a distorted object. In other words, to achieve this combination of effects, first you need to apply the distortion and then the contour.
Copy effectIf you want to use the same contour on multiple objects you can save time by copying the effect rather than reassigning it all over again to all the objects./To do this you need to select the object that you want the contour copied to, go to Effects/Copy Effect/Contour From and click on the contour of the object you want the contour copied from. Useful links. Interactive Contour Tool at.

Using CorelDRAW’s Interactive Contour Tool at. CorelDRAW Contour Effect at. Understanding Photoshop Bevel & Emboss Contour at.
Effect toolsThe effect tools can be used to add special effects to objects, at first glance many of these effects will seem too pronounced to be useful. But with some trial and error many of these effects can be applied subtly and actually improve the illustration.
Interactive blend tool The blend tool blends two objects by drawing intermediate shapes. At first glance this seems to be useless for anything but simulating evolution.Fortunately this first impression is very wrong, it is actually the most powerful tool Vector illustration packages have for making photorealistic illustrations. By blending similar objects on top of each other, which differ only slightly in shape and color, all kinds of complex shading effects can be created.Some more impressive examples of what can be done with the blend tool, can be found at this. The Interactive Contour Tool. This tool is related to the blend tool, but instead of blending two shapes, it blend the outline of a single object to a larger or smaller version of the object. It adds a series of evenly spaced copies of the outline inside or outside of the outline. Since these added contours also blend in color, a lot of contours closely spaced together result in a smooth effect.The effect is applied by selecting the Interactive Contour Tool, and clicking and dragging on the object to which you want to apply the effect.
Dragging to the inside of the object results in contours added inside the object and dragging outwards from the object, results in contours added to the outside. The exact number of contours added and the spacing in between contours can be set using the property bar.
On the property bar it is also possible to select the color for both fill and outline where the contour blends to. Interactive Distortion Tool. This tool distorts the outline of objects. When applied without care, it completely alters the shape of objects, but when applied subtly, it can make objects look less geometric and appear more natural. To use it, select a type of distortion from the active property bar, and click and drag on the object to which you want to apply the distortion.There are three main types of distortion; Push and pull distortion, Zipper distortion and Twister distortion, they are illustrated in the example above. Drawing wiggly unconformitiesA typically geological usage of the Zipper distortion is to create a wiggly line, for representing unconformities. To do so, select the line, which you want to become wiggly, and apply Zipper distortion.
Outside Contour Coreldraw
Next on the active property bar, click on the Smooth distortion button( ) and next click on the Center distortion button( ). You may need to adjust the Zipper distortion amplitude and frequency ( ). Interactive Drop Shadow Tool.
Interactive Contour Tool Corel Draw X3
This tool adds drop shadows to objects. Drop shadows are very useful, they give the illusion of depth and quickly make a drawing look more 'finished'. A drop shadow behind text, makes it easier to read over a noisy background.Select the tool, and click and drag on the object to which you want to apply the shadow. The way you drag the mouse determines the type of shadow. The type of shadow can also be selected from property bar, from the presets list. The drop shadow effect can also be used for glow effects, for the strongest effect, choose 'outside direction' in the 'Drop Shadow feathering direction'. Interactive Envelope Tool.
This tool bends entire shapes or groups of shapes, by modifying their enveloping shape. It is useful to manipulate the entire shape of complex objects such as text objects, or groups of objects. Choose the Interactive Envelope tool, and select the object you want to alter. An enveloping rectangle with eight nodes appears. Drag the nodes to alter the shape of the envelope, and the object itself will change shape, to match the envelope.
Kegunaan Interactive Contour Tool
Interactive Extrude Tool. This tool is used to extrude 2-dimensional objects into 3-dimensional objects. Select the tool and click and drag on the object you want to extrude.
Different types of perspective and shading are available from the property bar. Interactive Transparency Tool. With this tool it is possible to make objects (partially) transparent. Besides making it easy to draw transparent things like glasses, transparent objects can be used to simulate all kinds of effects like smoke, reflections and complex shading effects. Transparency effects can be applied to objects by selecting the objects with the interactive transparency tool and then choosing the type of transparency from the property bar.There are nine types of transparency:. Uniform: the object's transparency is the same everywhere.
Linear, Radial, Conical, Square: the transparency fades from transparent at one side to opaque on the other side. There are four types of gradient which determine the shape of the fading. When you apply a gradient transparency to an object, a white square and a black square will appear, connected by a straight line. The white square determines the position of the opaque area, and the black square determines the position of the transparent area. These squares can be dragged to move the opaque and transparent areas. Two Color pattern, Full color pattern, Bitmap pattern and Texture: for these types of transparency the distribution of the transparent and opaque areas is determined by the dark and light areas in the texture or pattern chosen.A quick way to add linear gradient transparency to an object is to click and drag on the object with the Interactive Transparency tool.
Linear gradient transparency is probably the most useful type of transparency, it can be used for fading and shading objects and for blending two bitmaps.